
不會 Illustrator 也能做文字設計?iSlide 補間功能的應用!
2024 Mar 04 設計神器
文章標籤:#PPT #iSlide #設計神器 #文字設計 #補間功能 #層疊字效果
前言
對於大多數非設計師的人們來說,PPT 無疑是最熟悉、最親民的設計工具。如果你只是單純用它來製作簡報,它自身的設計功能已足夠使用;然而,如果你需要用來做些稍有設計感的活動海報,那大概就得依賴外掛工具了。
這次要介紹的是 iSlide 插件的「補間」功能,可以幫你快速完成物件層層疊加的效果。學會這個疊加技巧之後,你也能用 PPT 做出像 illustrator 一樣的文字設計效果。接下來,讓我們來看看該怎麼做吧!
海報設計中常見的層疊字效果
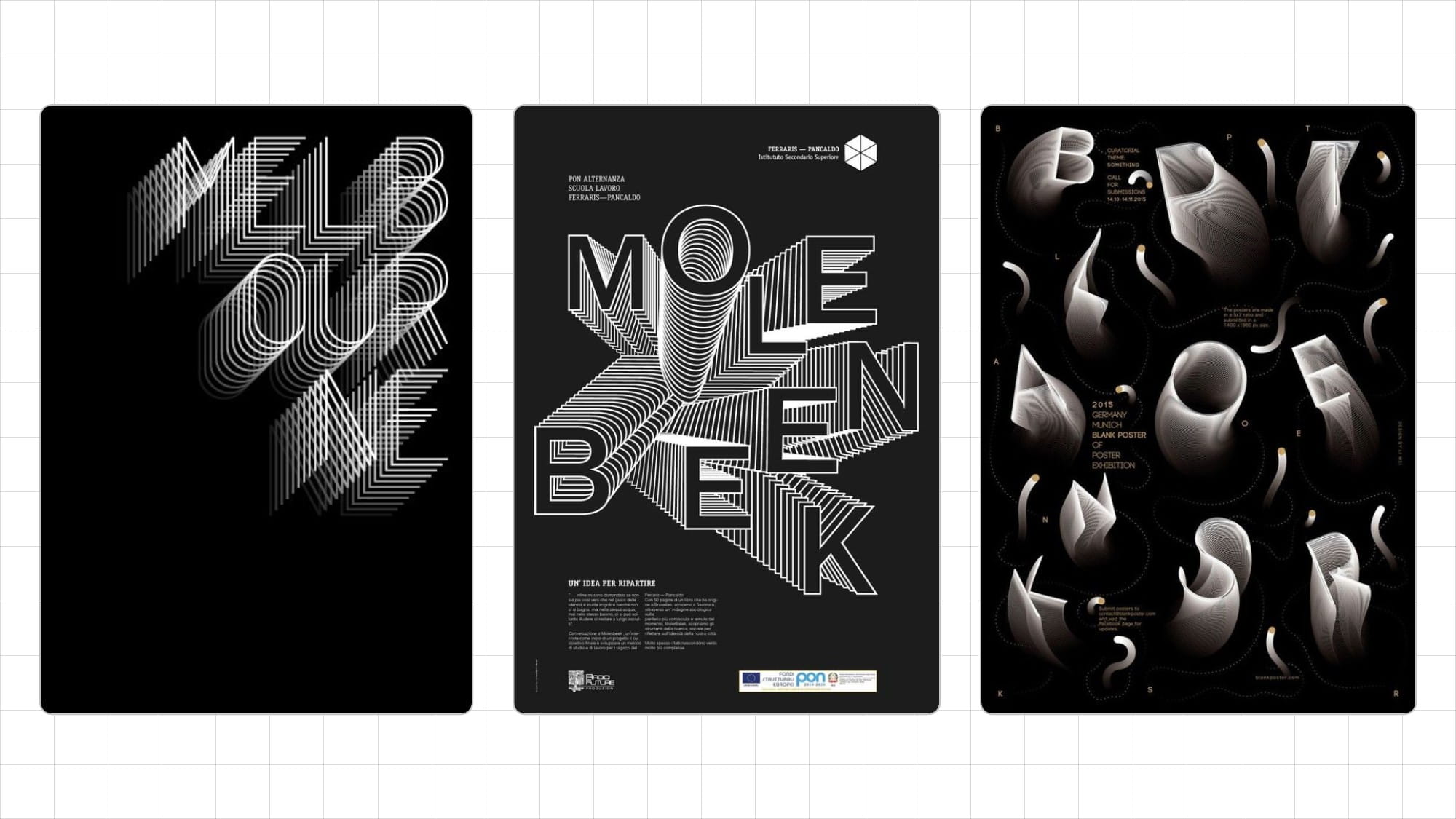
在很多活動海報(尤其是視覺藝術類)的設計中,常常出現多層文字或線條層疊的效果。如果你在設計靈感網站 Pinterest 搜索「poster design」等關鍵字找尋海報的設計參考,也肯定能見到不少,如下面這三張圖一樣的海報設計。

這樣的文字設計效果,通常情況是需要使用 illustrator 的功能才做得出來,如果想用 PPT 原生功能來做,肯定是不切實際的。不過,如果你的 PPT 中有安裝 iSlide 插件,那它的「補間」功能也能幫助你快速做出類似的效果。
iSlide 官網(下載頁面)
https://www.islide.cc/download

iSlide 插件的「補間」功能
想要使用「補間」功能,首先你得選好兩個物件,一個作為補間的「起點」,另一個作為補間的「終點」,才能順利開啟這個功能。由於「補間」的主要作用,是補足兩物件之間在位置、大小、角度和色彩格式等變化的過渡,所以這兩個物件最好是拷貝自同一物件,再去調整狀態變化。
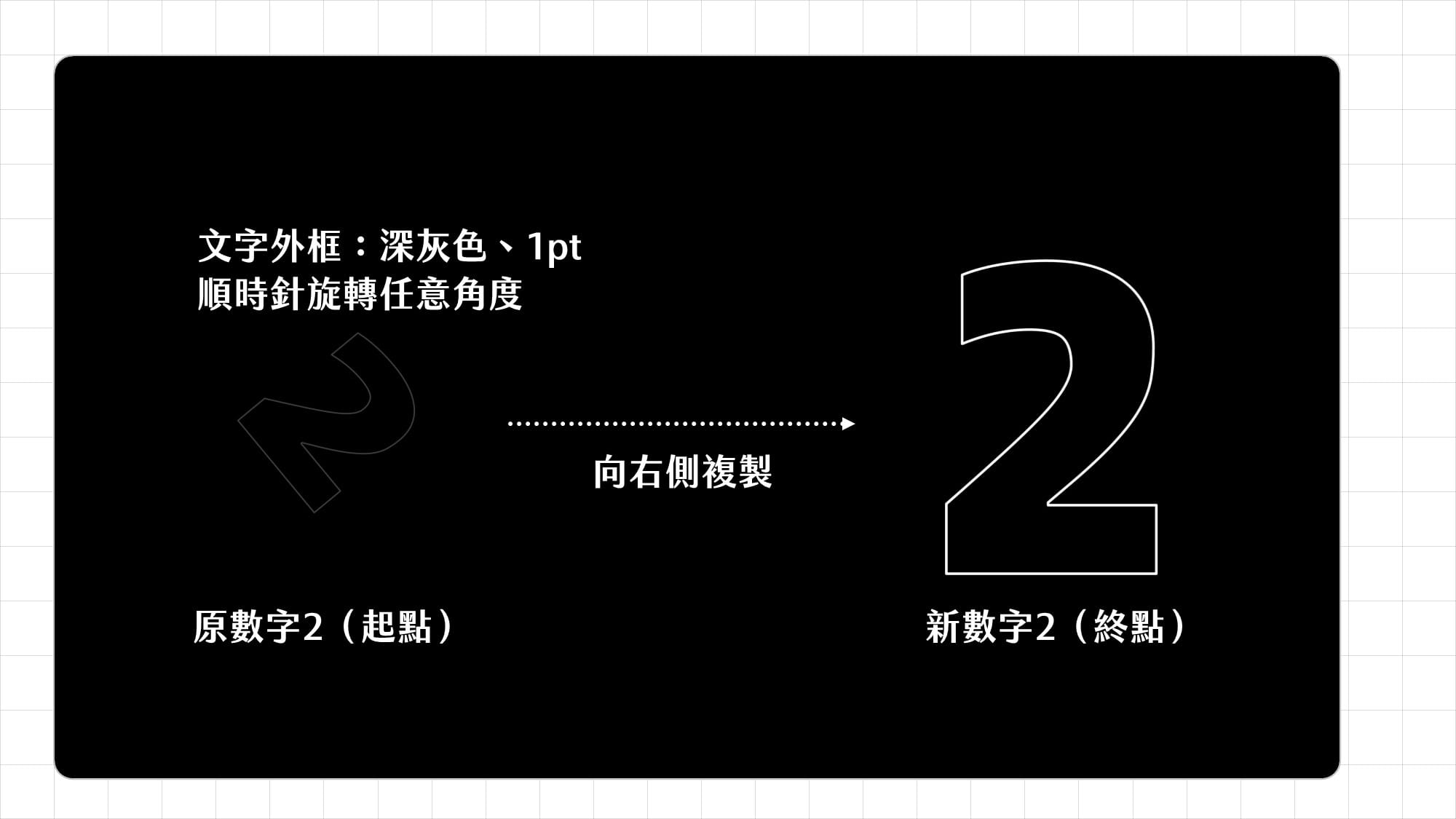
舉例來說,我在純黑色背景的頁面中,先插入一個粗體的數字 2,把它的「文字填滿」改為「無填滿」,同時為它加上「寬度」為 2 pt 的白色外框,放置在投影片左側。

把數字 2 向右複製一份,則左側的數字 2 會是補間的「起點」,右側新複製的數字 2 會是補間的「終點」。這是因為「補間」功能的規則是,由下方圖層的物件往上方圖層的物件進行補間,而新複製的數字 2,其圖層會在原數字 2 的上方,所以會由原數字 2 往新複製的數字 2 方向補間。複製後,把原數字 2 的外框改為深灰色,「寬度」降至 1 pt,並旋轉任意角度。

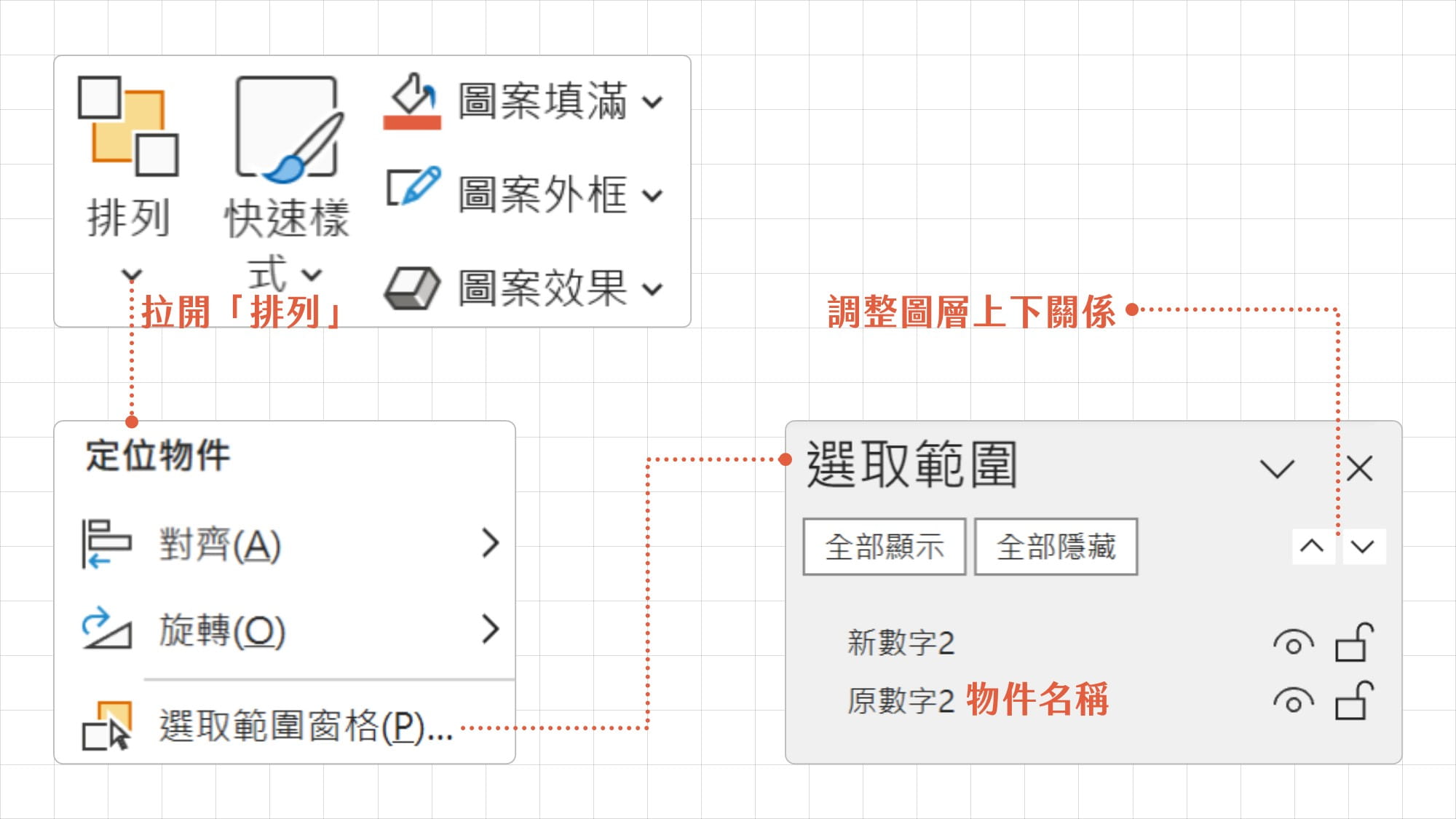
這邊補充兩點,第一點是「選取範圍窗格」。我們提到「補間」的規則是下方圖層往上方圖層補間,如果你想確認圖層的上下關係,可以從「常用 ─ 排列」選單的最下方,打開「選取範圍窗格」來查看。

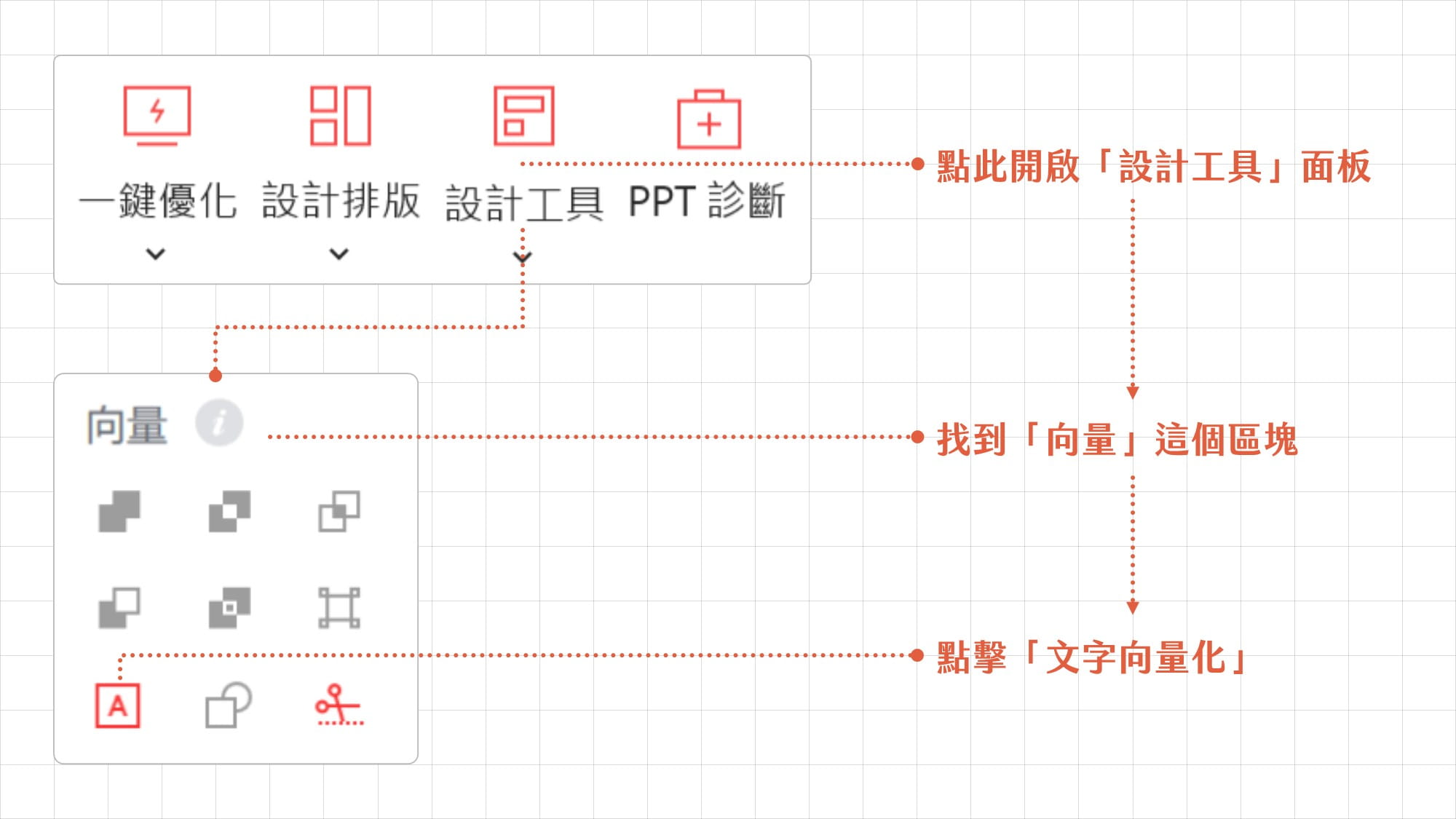
再來,第二點是「文字向量化」。如果你想補間的文字方塊,格式太過於複雜,比如帶有漸層色、立體格式、立體旋轉等,有較小的機率會出現錯誤。此時,你可以先打開 iSlide 的「設計工具」,在「向量」一欄中點擊「文字向量化」,就能把這個文字方塊,轉成文字外形的形狀了。

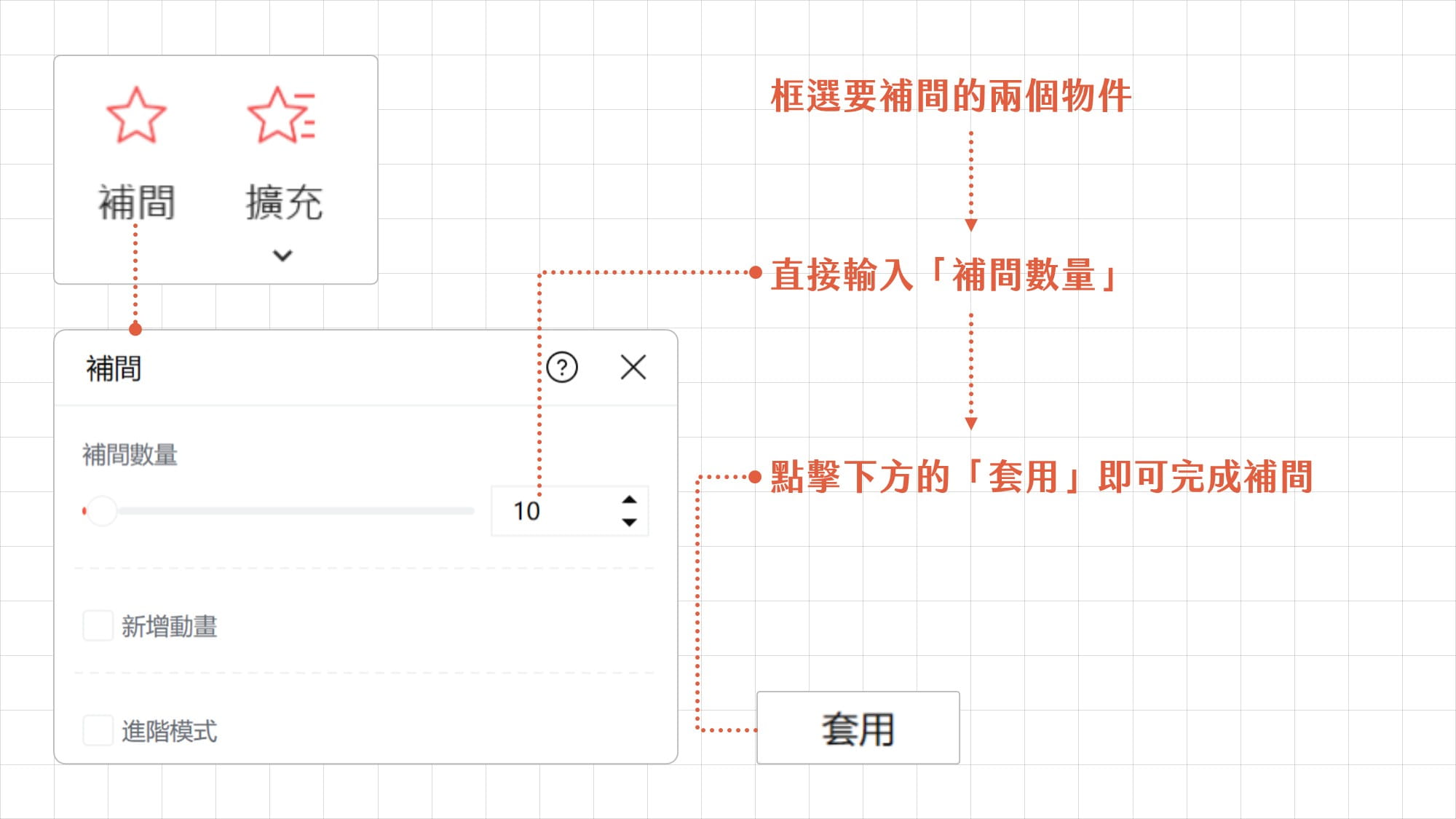
完成上述的準備工作之後,我們就能開始使用「補間」功能了。框選作為「起點」和「終點」的兩個文字,點開 iSlide 的索引標籤,在「動畫」一欄中找到「補間」並點開它(是的,它原先是用於輔助做動畫的功能),開啟「補間」的功能面板。

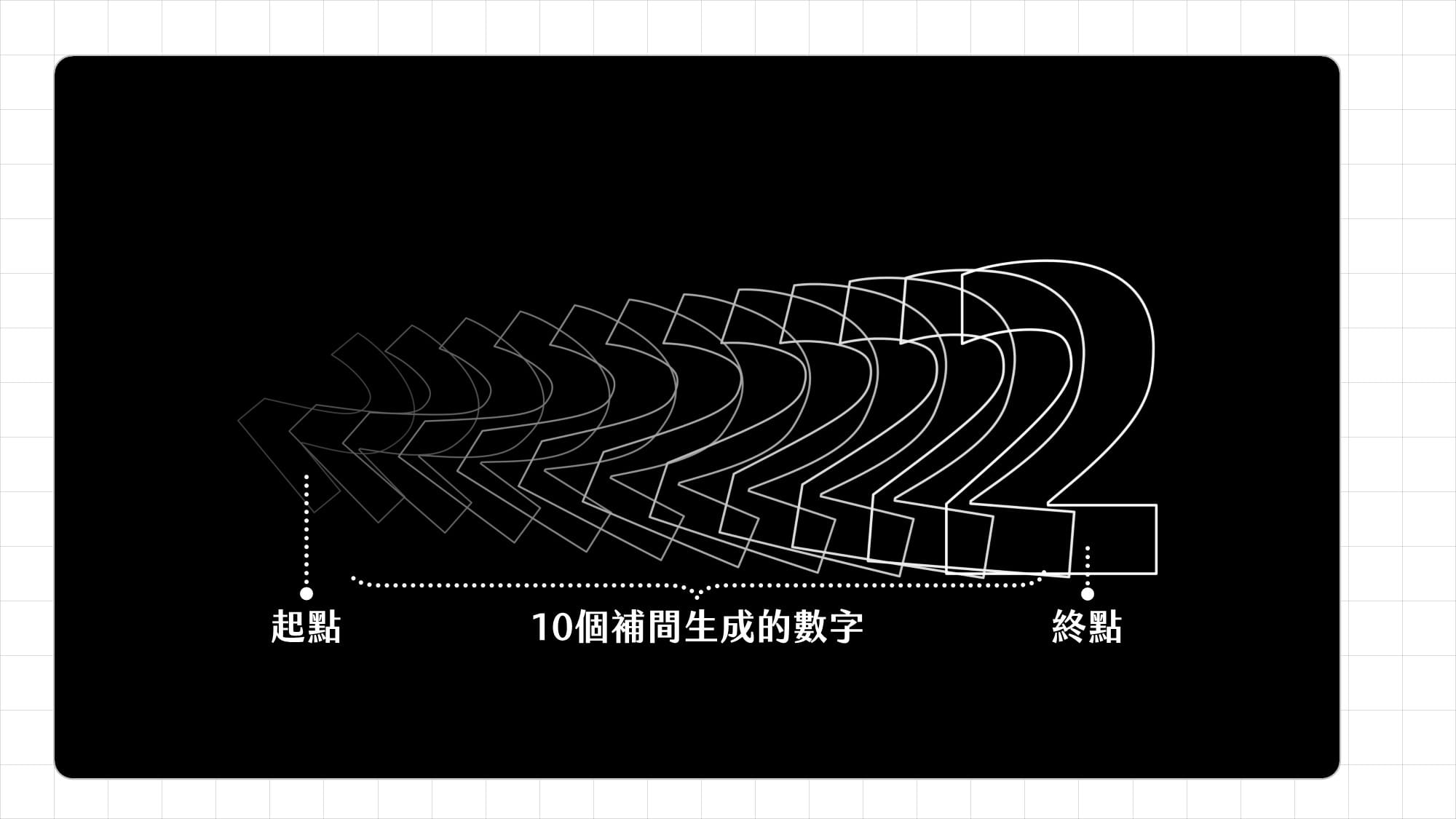
接著,在功能面板中的「補間數量」,直接輸入想要的補間數值(以這個示範案例來說是 10),並點擊「套用」按鈕,即可完成數字 2 的補間。

以上,即是 iSlide 中「補間」功能的用法。除了基本用法之外,你也可以嘗試調整「起點」或「終點」兩個文字方塊的狀態,比如:改變文字大小、旋轉角度或調整文字顏色、透明度等,就能做出更多文字設計上的變化。
運用「補間」來做文字設計
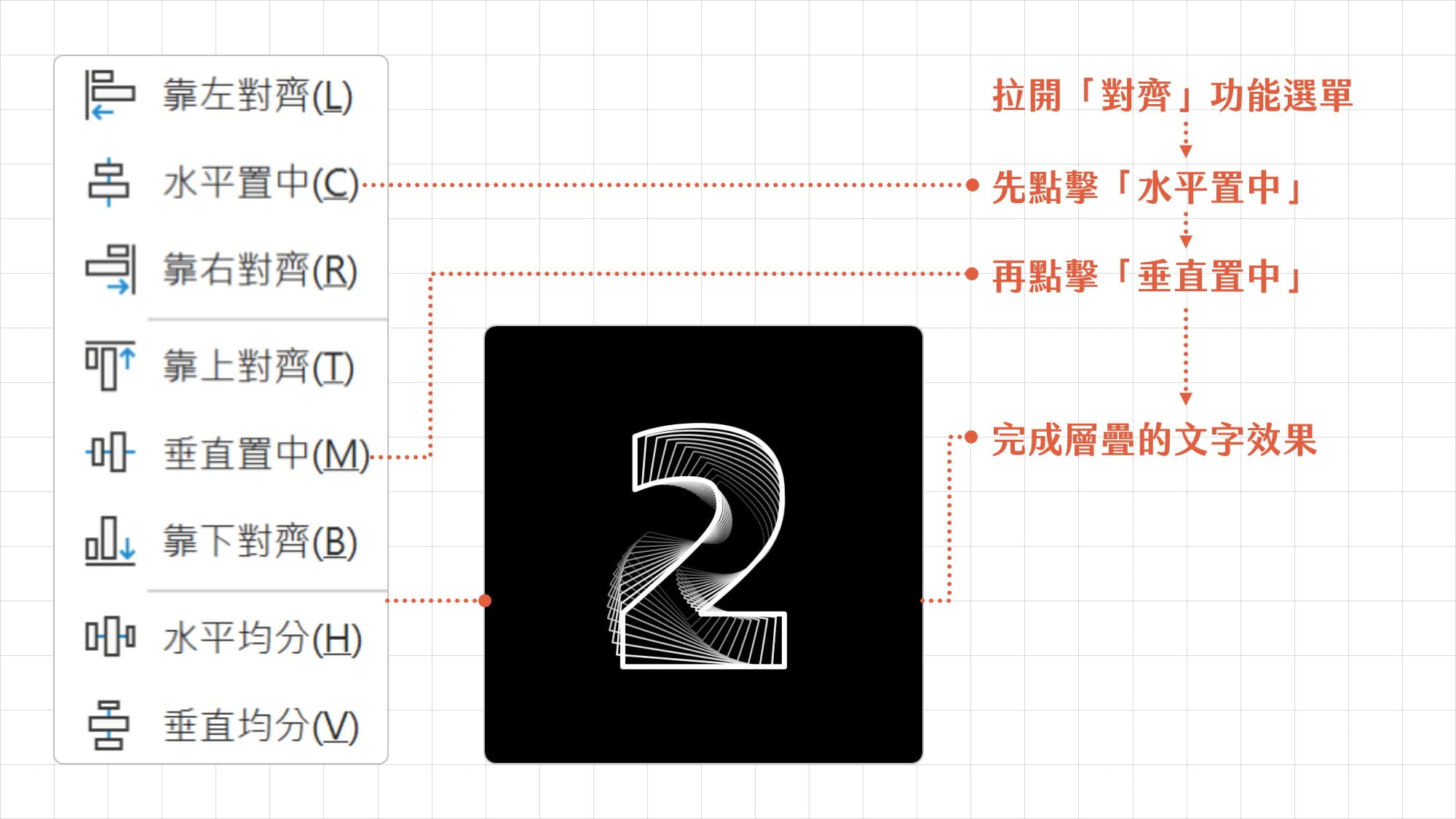
學會使用「補間」功能之後,我們可以用它來做什麼樣的文字設計呢?先延續上面數字 2 的案例,我們可以框選「補間」後的所有文字方塊,從「常用 ─ 排列 ─ 對齊」拉開對齊工具。分別各點一下「水平置中」和「垂直置中」,就能把所有數字 2 重疊在一起。最後只要選擇最上層的數字 2,把它的文字外框改粗一點(比如從 2 pt 改為 5 pt),就能做出如下圖一樣的層疊字設計了。

做完數字 2 的層疊之後,重複上述的步驟,完成其他數字或文字的層疊,再加一些簡單的形狀和線條修飾,就能排版為像下圖一樣的、接近封面或海報一樣的設計了。

除了上述案例用的數字框以外,你還可以怎麼做呢?這邊提供 3 個思路。
不同透明度的補間
把「起點」和「終點」的兩個文字方塊,先維持同顏色、同大小,也不做旋轉角度的變化,只改變兩者的透明度差異。比如,下圖的數字 3,我是先維持「起點」和「終點」皆為白色,只是把底層(右側)的數字 3 的「透明度」拉高至 80%,並設定「補間數量」為 5,就能做出類似殘影般的效果。
拉高補間的數量
除了改變「起點」和「終點」文字的狀態變化以外,你還可以先讓兩個文字方塊,有些微錯位,再於「補間」的功能面板,輸入極高的「補間數量」(比如 50),就能模擬出文字的「厚度」,做出像下圖一樣的綜藝字效果。
搭配轉化轉場
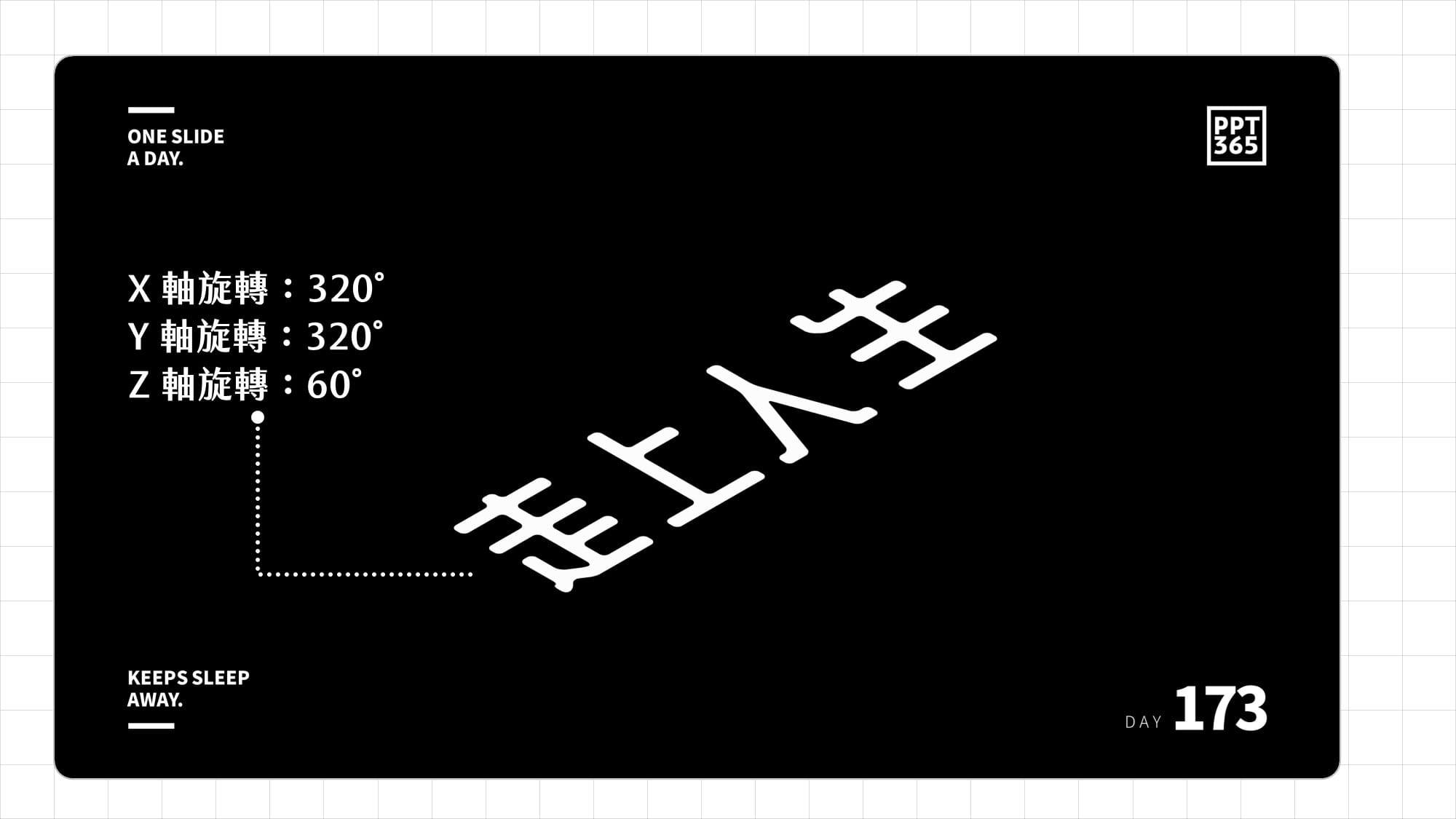
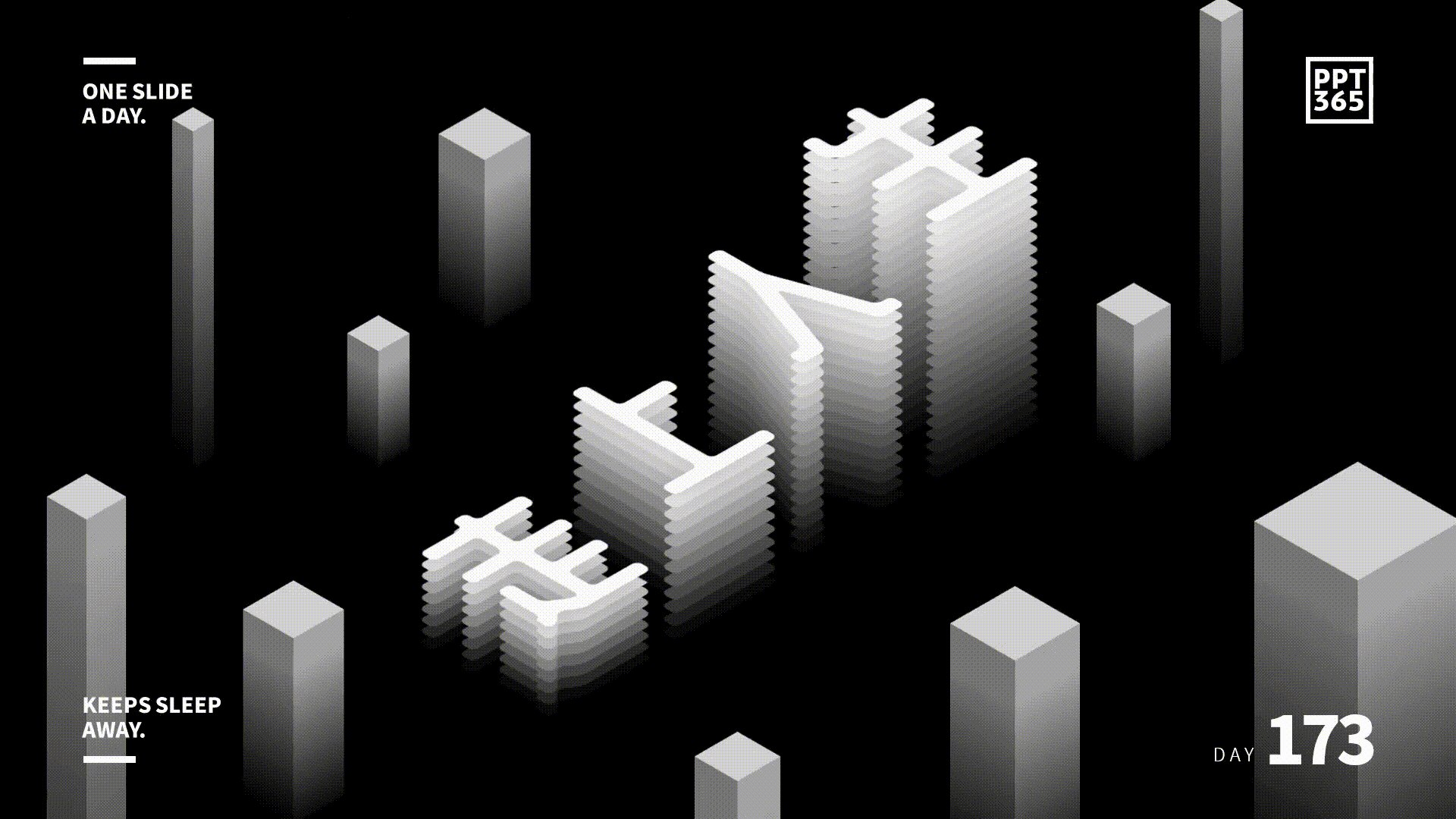
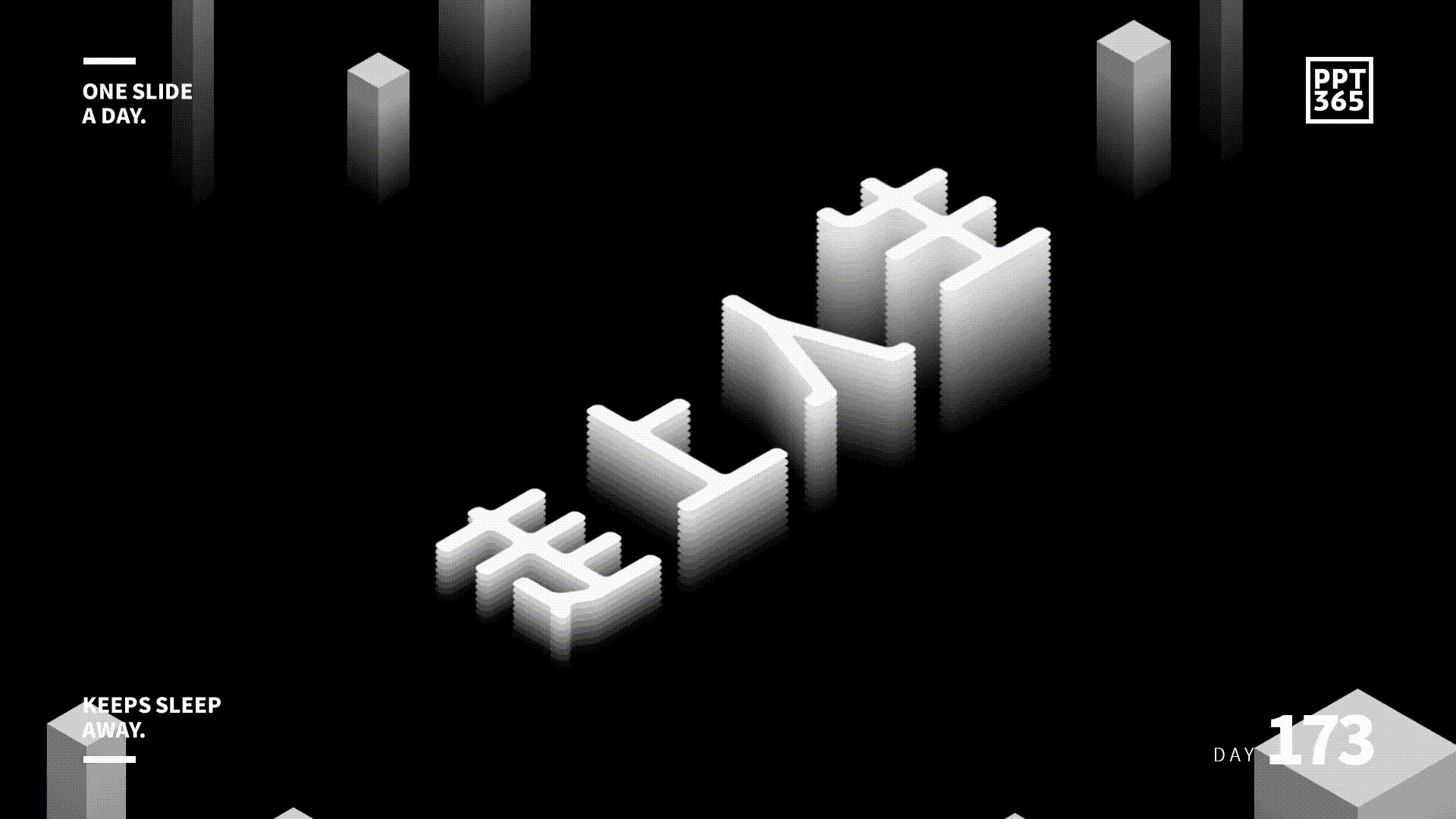
最後一個思路,不是文字設計本身,而是在完成補間之後,搭配「轉化」轉場(PPT 2019 之後的新版才有這個功能),來做文字層層延展開的動畫效果。以我們家設計總監阿文的作品為例,可以先調整文字方塊的「立體旋轉」,讓文字躺倒在畫面中。
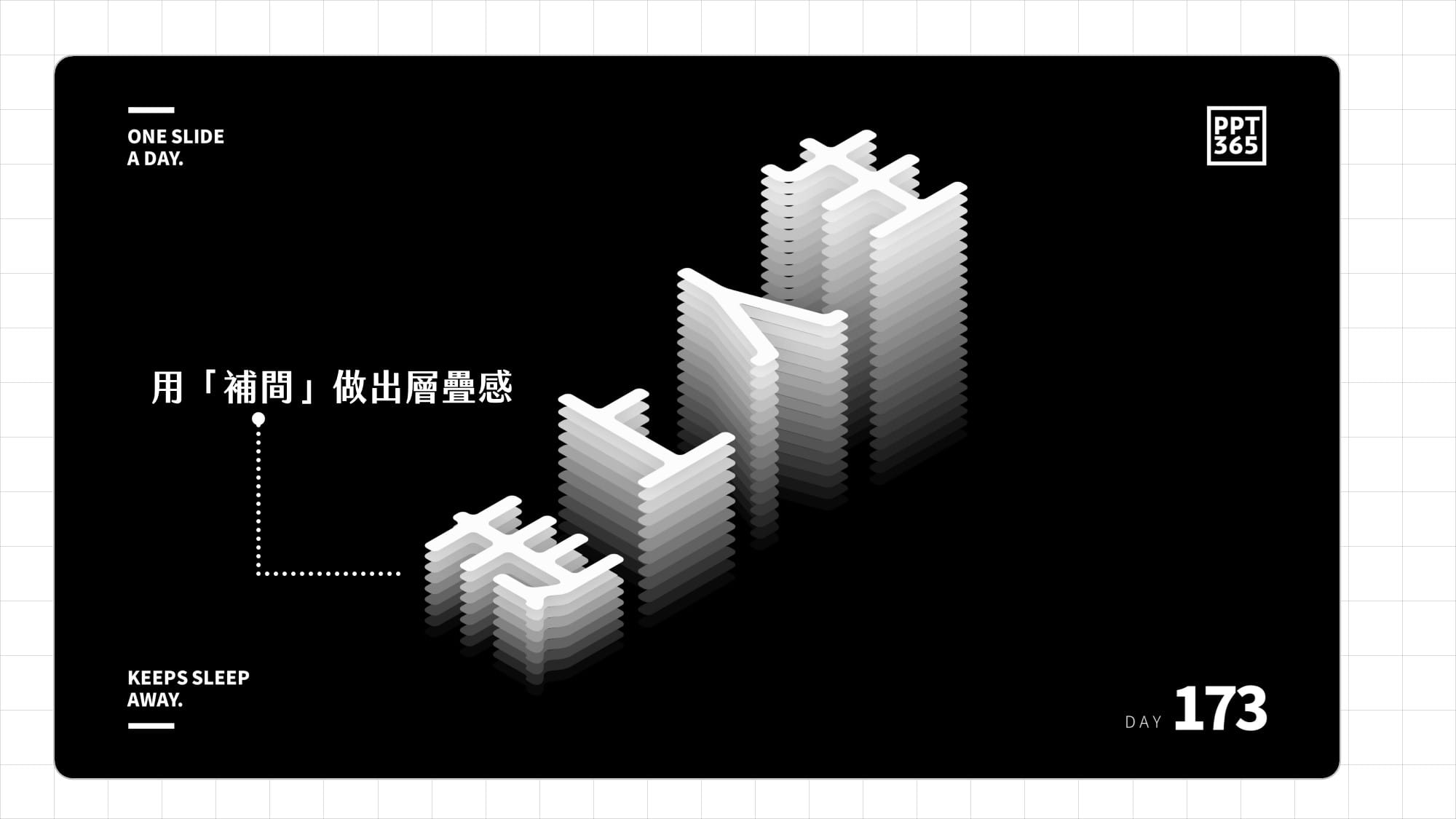
接著,把這 4 個文字方塊,向上複製一份作為「終點」,並運用「補間」功能做出層疊感,如下圖所示。

最後,在已做出延展的第二頁投影片,點擊「轉場 ─ 轉化」,就能做出像這樣的的文字層疊延展的效果了。

結語
在本篇文章中,我們介紹了海報設計中常見的層疊文字效果,並分享如何運用 iSlide 插件的「補間」功能,讓你能在 PPT 中輕鬆實現同款文字效果。有了這樣的技巧,就算你完成不會使用 illustrator,也能做出海報等級的文字設計。
感謝你的耐心閱讀,如果這篇文章對你有所幫助的話,也請你幫我在下方點個讚,為我提供更多創作的動力。也歡迎收藏文章到你個人的帳號中,比較方便之後查找。如果有轉載需求的話,請聯繫:contact@slidecollege.com。
0則留言
